Are you looking for a font for your landing page? Then you’re in the right place. Picking the right font is a crucial step in designing landing pages. The font has to be simple and easy so the viewers can navigate easily.
In this article, we’ve compiled a list of the best fonts for landing pages based on our tests and insights. The fonts are listed with examples and suitable pairings for each.
If you’re looking for an awesome landing page builder, see our post on Affordable Landing Page Builders.
Why Fonts Matter
No matter how great the product is, if the landing page is not appealing, visitors will not convert.
Website visitors form an opinion within 0.5 seconds after visiting a webpage, according to Taylor & Francis Online.
MIT researchers found that fonts can influence mood and cognitive ability.
In the same way that Copy, Content, Color, Logo, etc. are important elements of brand identity, Fonts also play a key role.
That’s why choosing a font is crucial when it comes to landing pages.
In this post, we’ll cover:
Best Landing Page Fonts (With Examples)
Here are our TOP 10 Fonts for Landing Pages:
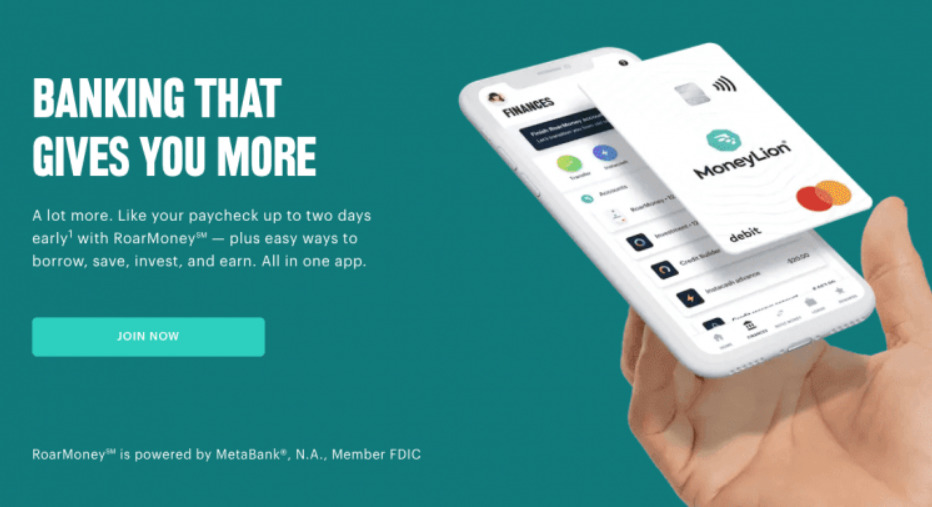
1. Rhode

If you’re looking for a unique heading font, look no further than Rhode. Designed by David Berlow, Rhode features 16 different styles. Its thickness gives your landing page more attention.

MoneyLion used Rhode on their landing page. They paired Rhode with Graphik. Great pairing. Graphik is a better option for paragraphs, subheadings, etc.
Font Pairing: Rhode + Open Sans, Roboto
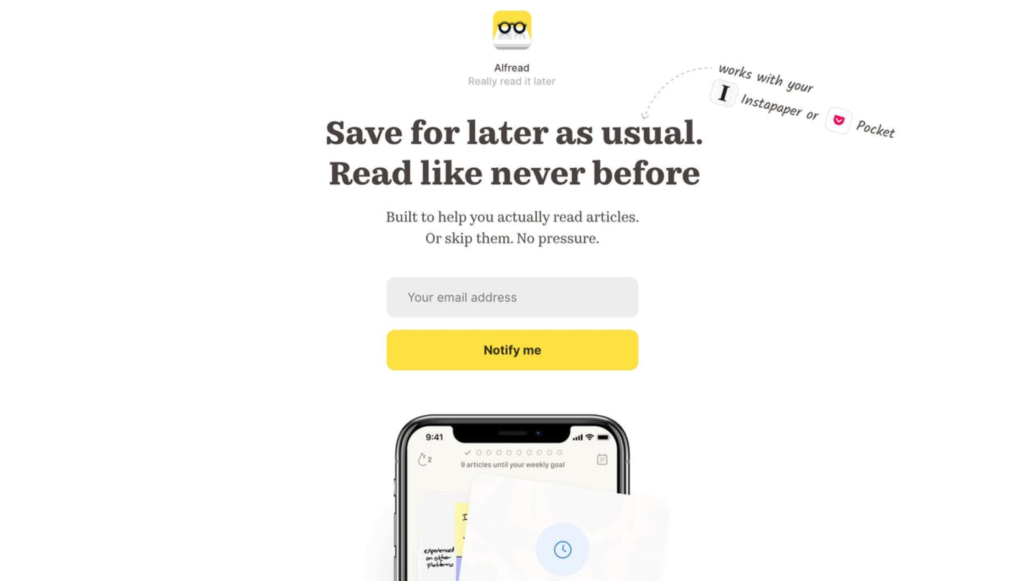
2. Kazimir

Next, we’ve got Kazimir. Kazimir is a serif typeface designed by Ilya Ruderman and Yury Ostromentsky. It comes with five weights – light to bold.
Take a look at Alfred‘s landing page. They have done this cool design with Kazimir with Inter pairing. Inter works with most of the display fonts.

Font Pairings with Kazimir: Inter, Trade Gothic, Roboto
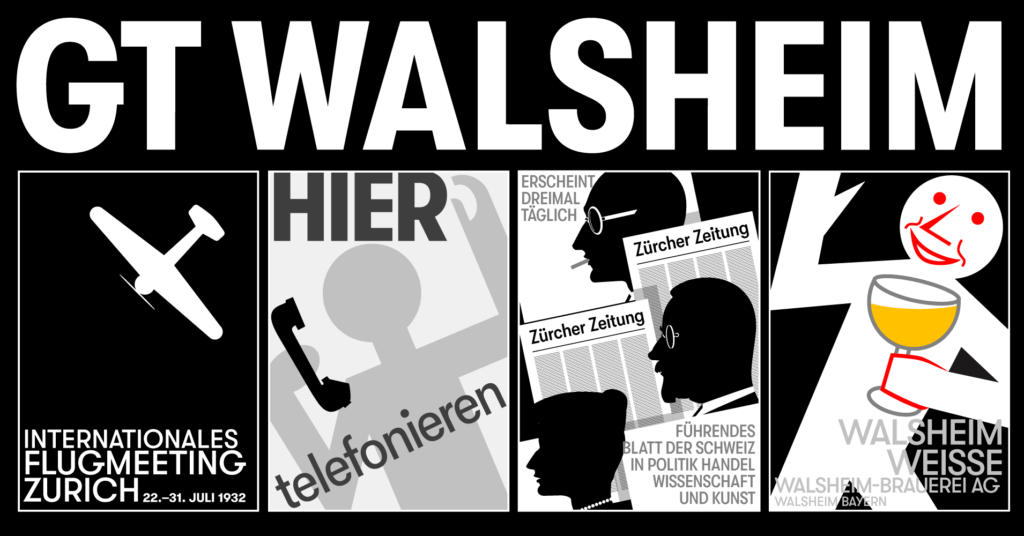
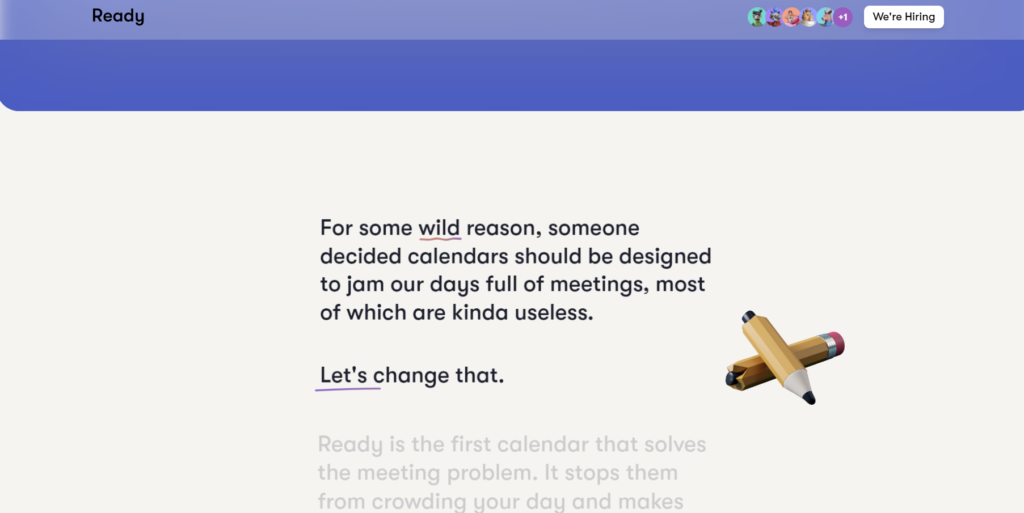
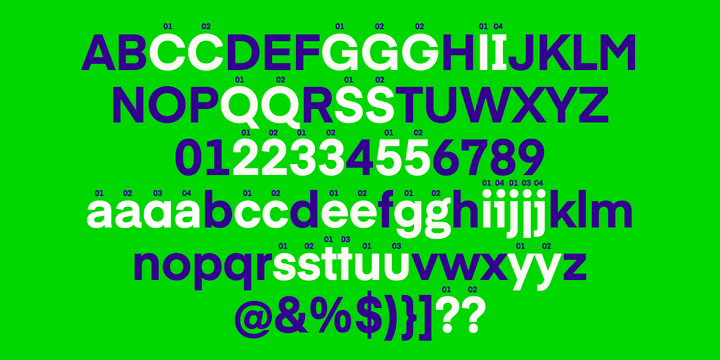
3. GT Walsheim Pro

GT Walsheim is a geometric bold-looking font created by Noël Leu. It’s available in 8 styles – ultra-light, thin, light, regular, medium, bold, black, and ultra-bold. You don’t have to look for another font for pairing. Just use a light or medium version with a black or bold weight heading.

Ready incredibly uses GT Walsheim on their landing page. Take inspiration from their website and create your unique and clean landing page.
Font Pairing with GT Walsheim: Bold + Light, Black + Medium
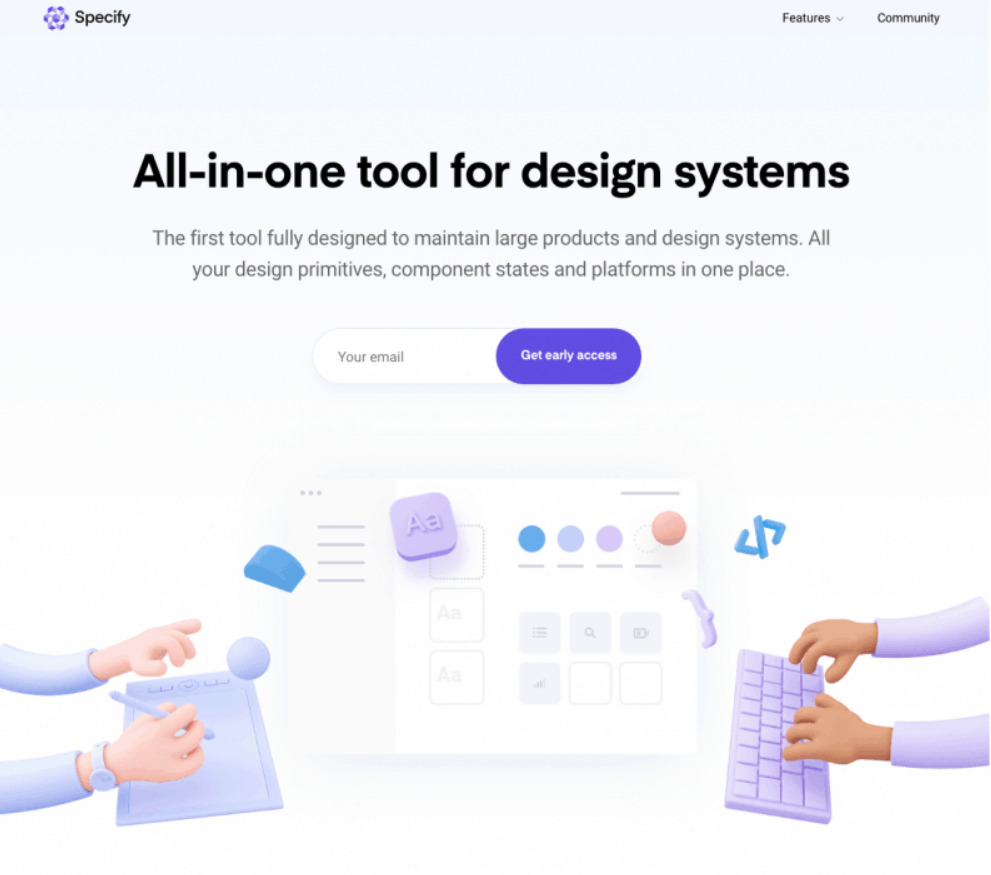
4. Eina 02


Eina 02 would be perfect for minimal digital products, digital marketing companies, etc. This font is similar to Helvetica.
You can pair it with a lightweight font just like Specify‘s old home page. They used Roboto for paragraphs, options, and subheadings. Kudos to the designers behind Specify.
Font Pairings with Eina 02: Roboto, Arial, Helvetica, Heebo
5. Recoleta

Recoleta is becoming popular right now. It can be used to evoke the nostalgia of the 80s. But it works with modern pages as well.
This vintage font is crafted by Jorge Cisterna. Recoleta has 15 different weights. Also, this typeface would be great for logos and watermarks.

Check out Andre‘s landing page for example. He perfectly blended Recoleta with Averta. More examples are Clerksy and Humaaans.
If you cannot afford this font, there are a number of Recoleta-like fonts available online.
Font Pairing: Bold + Light, Bold + Inter, Bold + Sofia
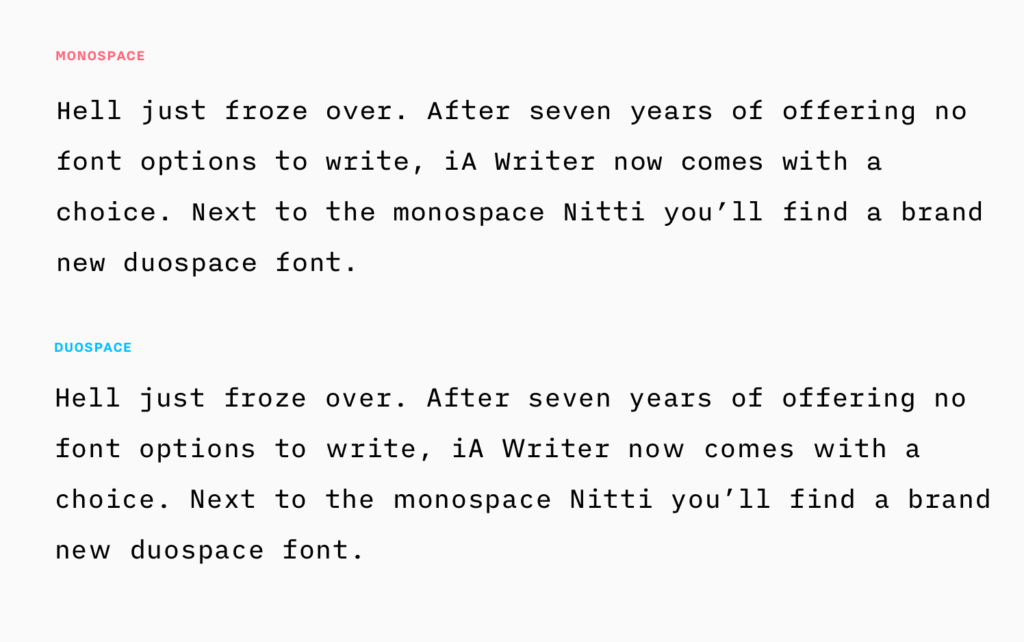
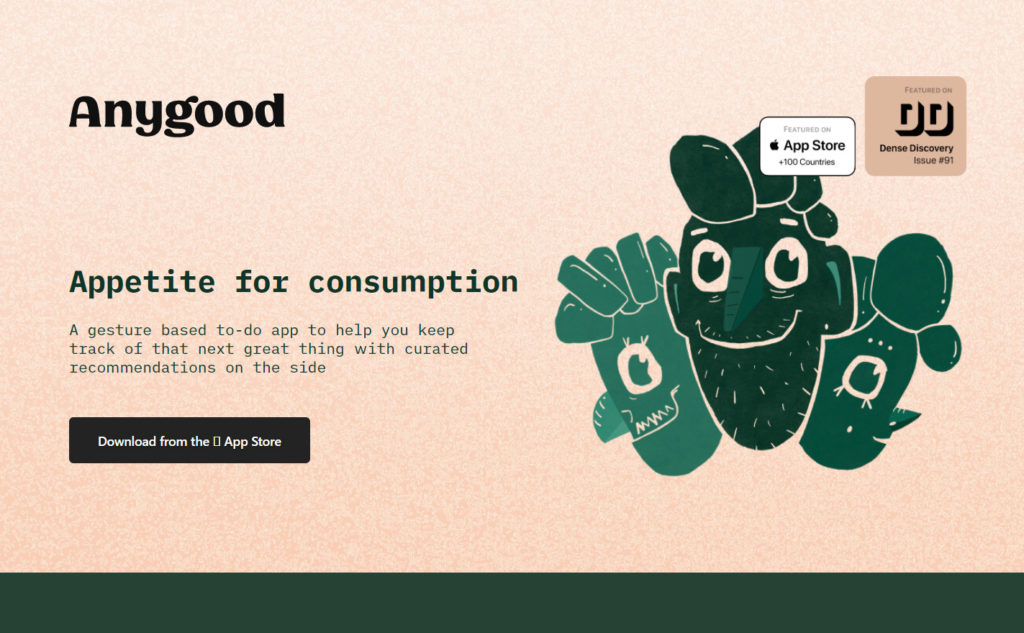
6. iA Writer Duospace

iA Writer Duospace is a perfect monospaced typeface designed by iA. It’s ideal for all sorts of coding, modern, digital landing pages. Anonymous Pro and Cousine are two popular monospace fonts right now.
Include this font for better readability and consistency.

Anygood is a great example. It is designed by Can Saglam. For font pairings, any lightweight sans-serif font would be better. Or you can go with iA Writer Duospace Regular version.
Font Pairing: iA Writer Duospace + iA Writer Duospace Bold
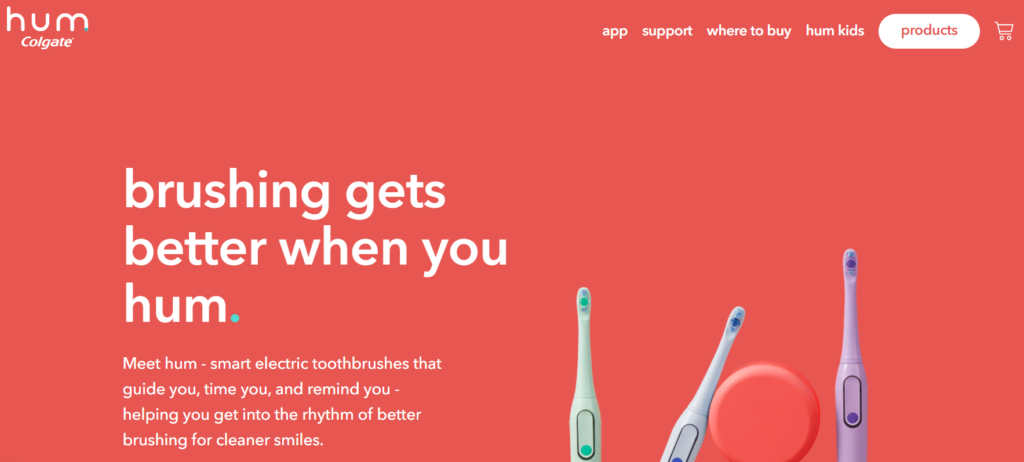
7. Avenir Next

Avenir Next works great with all kinds of landing pages, but they particularly look great on clean and colorful pages. If you are creating a landing page for your e-commerce shop, you should definitely consider this typeface.
The font was created by Adrian Frutiger and Akira Kobayashi.

Colgate hum‘s landing page is designed using Avenir Next. Avenir pair well with Gilroy, Avenir light, and Metro Nova.
Font Pairing: Avenir + Minion
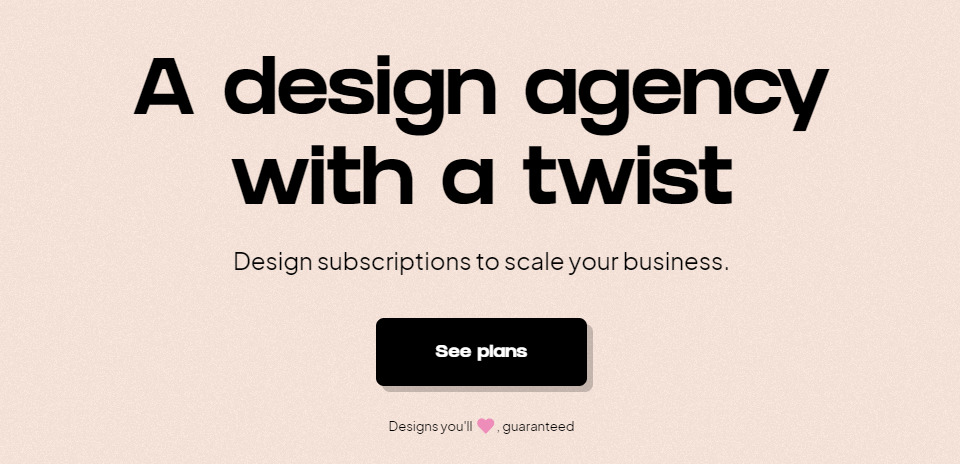
8. Grifter

If you love the Neubrutalism trend on the web, then you’ll definitely check out this font. It’s a strong, trendy typeface created by Hanson Method called Grifter Bold.
Grifter also has a regular version which is paid by the way. For headings, we think Grifter Bold will be enough.
DesignJoy’s landing page is a great example of a Grifter typeface in action. This font was combined with modern shapes and colors. A large number of NFT websites also use this font. Give it a try
Font Pairing: Grifter Bold + Plus Jakarta Sans
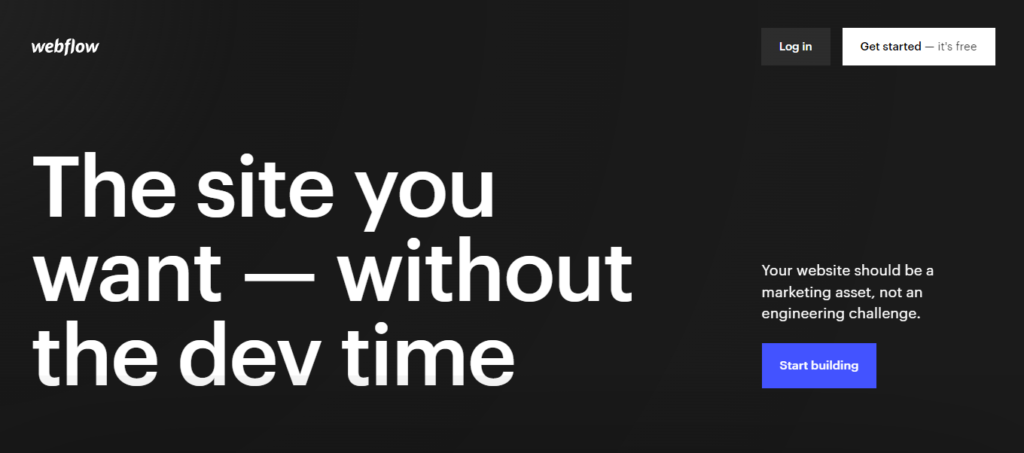
9. Graphik

Next up on the list is the font used by the popular website builder Webflow. Graphik features a simple yet modern style and comes with 18 different weights.
A separate font won’t be needed for subheadings and paragraphs. You can choose from a variety of styles.
Graphik is highly legible and good on the eyes. This font was created by Ilya Ruderman and Christian Schwartz for Commercial Type. Graphik font is also used by Wanna This One’s 3D chart landing page
Font Pairing: Graphik Semi Bold + Graphik Regular
10. Ivar Text

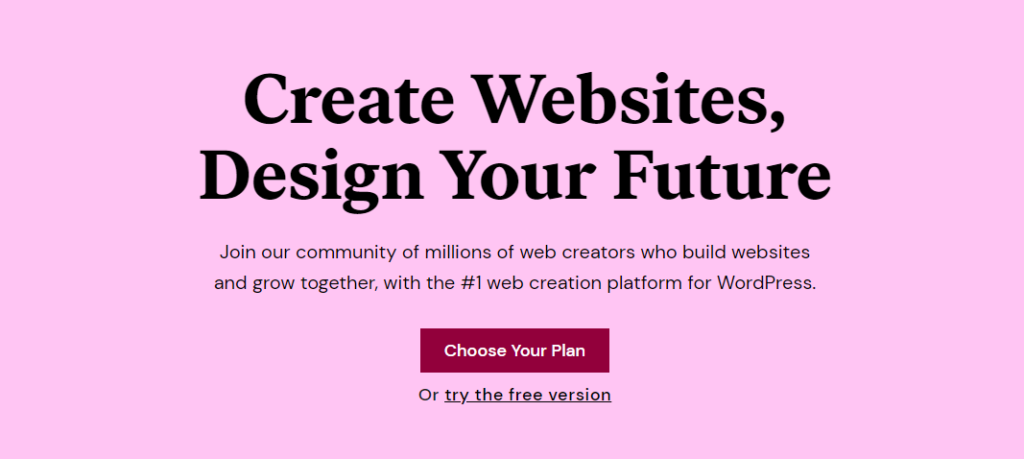
Have you ever seen Elementor’s landing page? If so, do you know which font they are using? It’s called Ivar Text.
Ivar Text is a sans typeface designed by Göran Söderström. It’s being used by the popular WordPress page builder Elementor. They paired Ivar text with DM Sans.
Most landing pages use Sans serif fonts, so by using a Serif typeface on yours, you can stand out from the competition. In the eyes of the visitors, serif fonts will make your pages seem more trustworthy.
That’s why you shouldn’t ignore Serif typefaces.
Font Pairing: Ivar Text + DM Sans
Best Google Fonts For Landing Pages
Here are some google fonts for your landing page:
- Inter
- Playfair Display
- Raleway
- Poppins
- JetBrains Mono
- Roboto
- Manrope
- Nunito
- Montserrat
- Open Sans
Landing Page Builder We Recommend

- A/B Testing
- Customizable Templates
- Drag & Drop
- Free SSL
- 14 Days Free Trial
- $29.00/month
If you enjoyed this post, I’d be very grateful if you’d help it spread by sharing it on Twitter or Facebook. Thank you!
