Looking for a google font for your logo?
Currently, Google fonts contain more than 1400 fonts. It will be hard to choose a font that represents your brand. Don’t worry, Our team compiled a list of google fonts to help you with your logo design.
Why Google Fonts are better for logos? A Google font is the easiest way to create a professional logo if your budget is tight. Because they are free for commercial use. Therefore, you don’t have to break the bank to create a logo.
Make sure your logo is easily readable. Picking a display or bold typeface would be great. One of the main advantages of Google fonts is that they are well-curated, only good-quality fonts are added to the library.
See More: Synthwave Fonts for Retro Designs
Download Google Fonts Guide

Best Google Fonts For Logos

Let’s dive into the list of top google fonts for logos. By using this curated list, you will save time in finding the right logo for your brand.
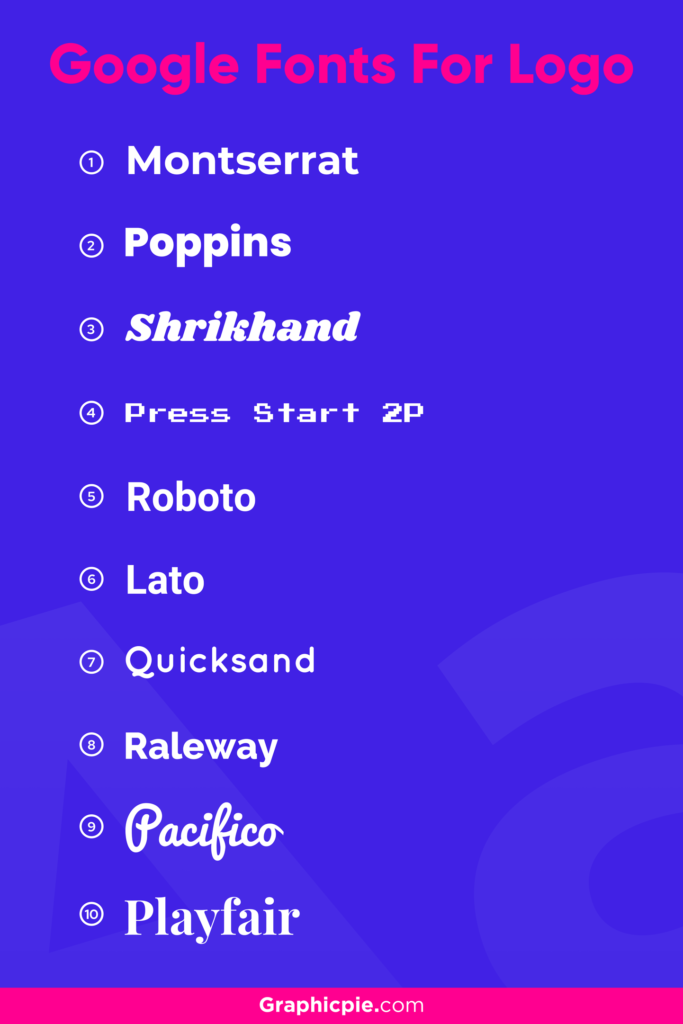
Here are the best google fonts for logos:
1. Montserrat

Let’s start with the boldest font from the list. Montserrat is a sans serif typeface designed by Julieta Ulanovsky. Montserrat is a great option if you want a minimal and eye-catching logo.
It comes with 9 weights and 18 styles making it ideal for bold logos and thick headlines. With Montserrat, you have a wide range of options to play around with.
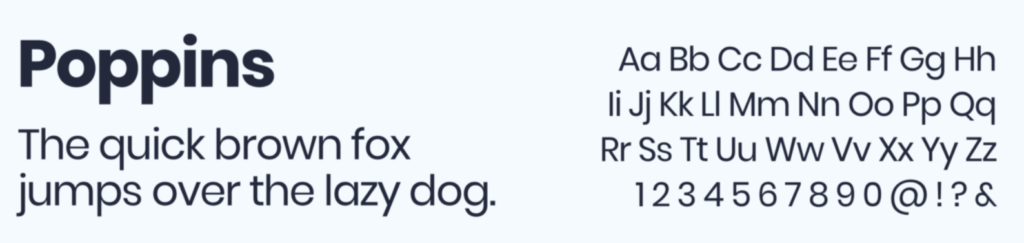
2. Poppins

Poppins is a popular Geometric sans serif typeface from Indian Type Foundry. This font is suitable for minimal and clean logos. Many brands use Poppins as their typeface.
It has crisp edges which are perfect for modern logos. Poppins comes in 18 different styles. Therefore you don’t have to rely on another font for subheadings and side texts.
3. Shrikhand

Shrikhand is an aesthetic-looking font created by Johnny Pinhorn. He created this beautiful font by inspiring Gujurati street artworks. It has round and bold edges. Shrikhand looks well for non-tech brands. For example street clothing brands, Shopify stores, etc. This font will make your logo stand out from the competition.
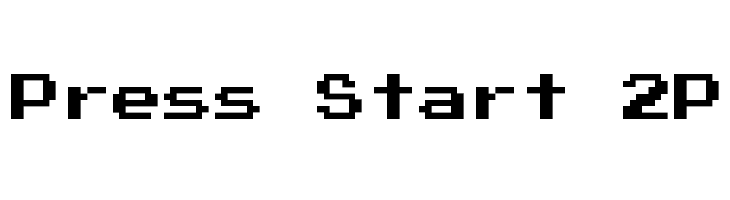
4. Press Start 2P

Next on the list is a bitmap font, Press Start 2p is designed by taking inspiration from 1980s Namco arcade games. Many major tech companies use bitmap fonts for their logo, for example, Ahref uses an 8-bit font for their iconic logo. If you’re in the coding or tech industry we highly recommend this font.
The creator recommends using 8px or multiples of 8 for better results. It comes with both uppercase and lowercase letters.
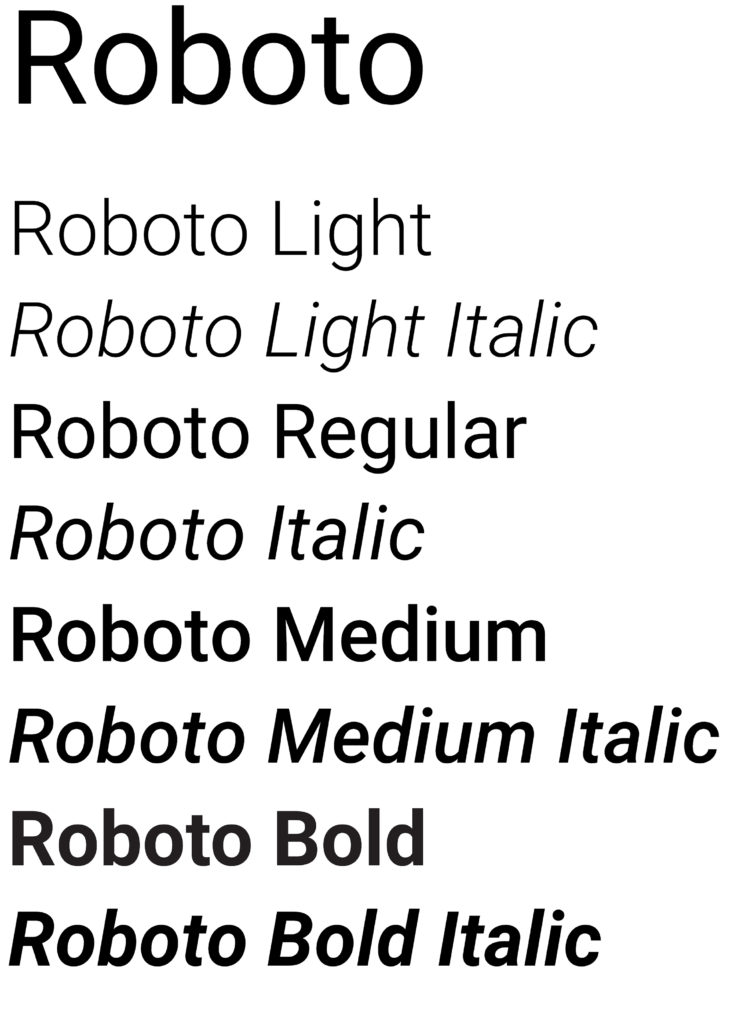
5. Roboto

Roboto would be the most popular font in this list. With crisp legibility, Roboto is one of the finest fonts available today. Due to its popularity, Roboto is used everywhere. You can see Roboto on many websites. It doesn’t have a fancy or chunky look, but it allows to make simple logos.
Roboto was originally created by Google as the system font for Android and is now used in a wide variety of applications.
6. Lato

Lato is a sans-serif typeface designed by a poland based designer Łukasz Dziedzic. Lato means ‘Summer’ in Polish. Lato features 10 styles which include Thin, Thin Italic, Light, Light Italic, Regular, Regular Italic, Bold, Bold Italic, Black, and Black Italic. Black would be the best style for logos as it has the thickest edges which makes your logo attractive.
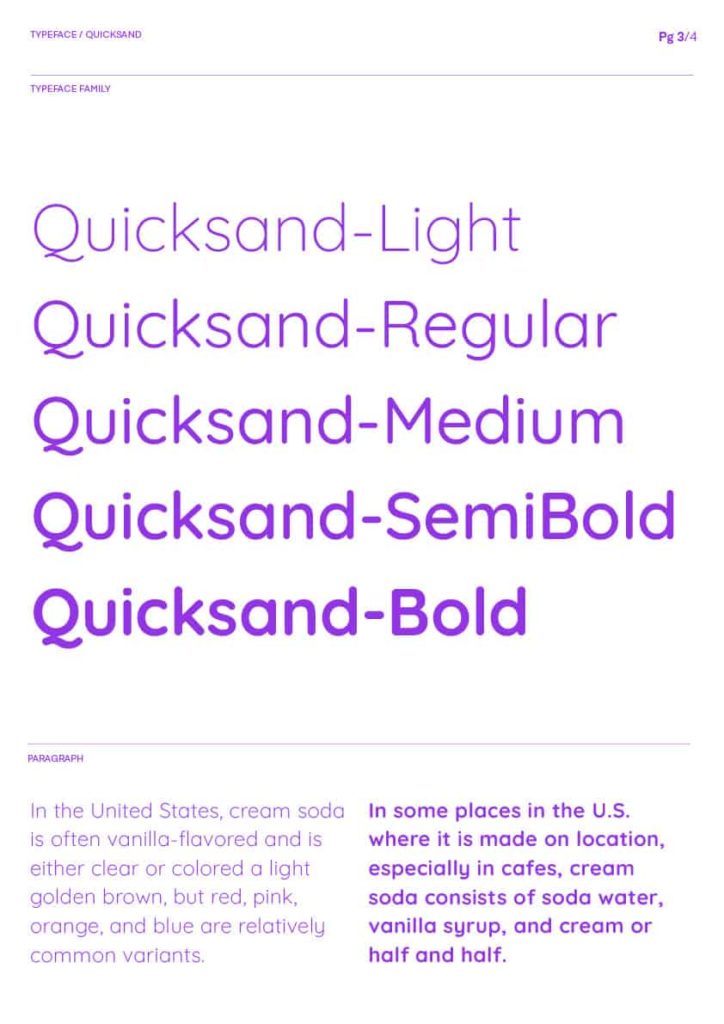
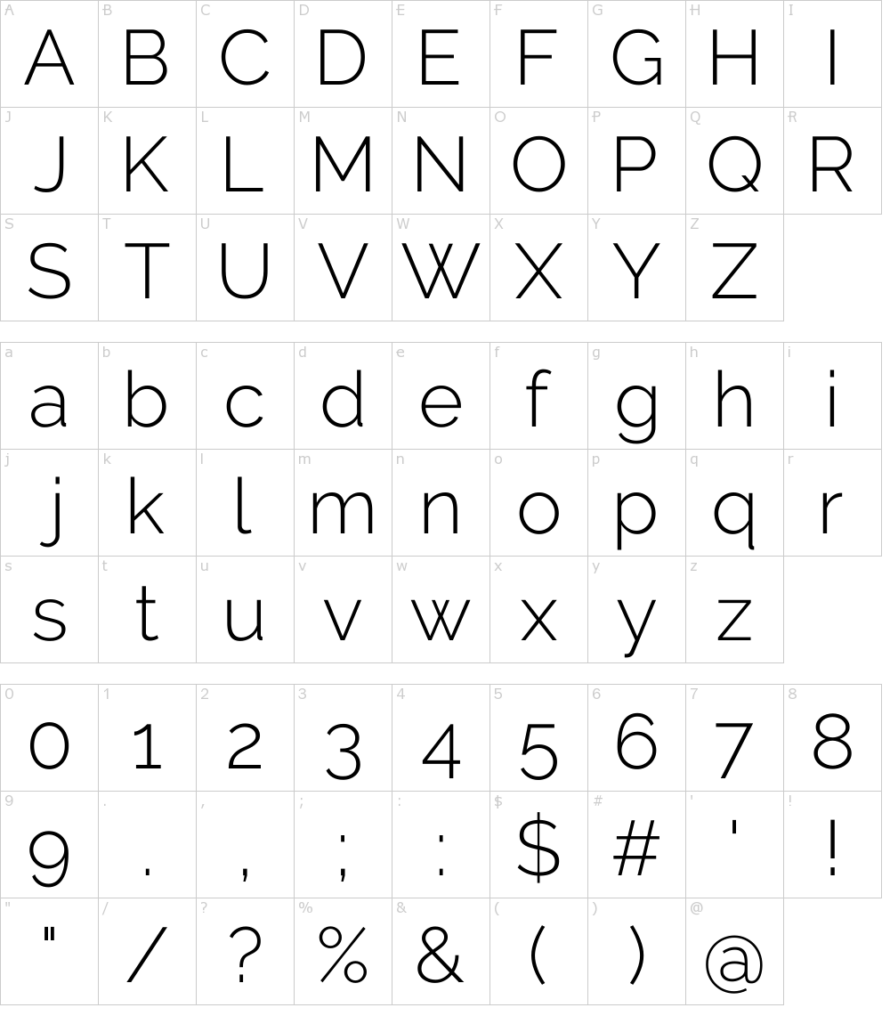
7. Quicksand

Quicksand is the cutest font on this list. If you’re looking for a cute google font for your logo, we highly recommend this font. Andrew Paglinawan designed this font back in 2008.
Quicksand has legible and round edges, that’s what makes it quirky and cute. 5 versions are included in this typeface. This typeface is ideal for fashion brand logos.
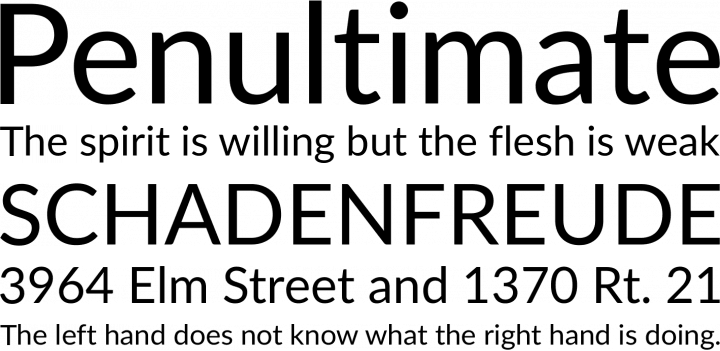
8. Raleway

Raleway is a minimalist font designed by Matt McInerney, Pablo Impallari, and Rodrigo Fuenzalida. The font comes in 18 different variations. If you combine RALEWAY black and light, your logo will look elegant.
It also has a sister family called Raleway Dots. They’re perfect for branding modern fashion, beauty, and modern businesses. It is one of the fonts that are commonly used by many websites.
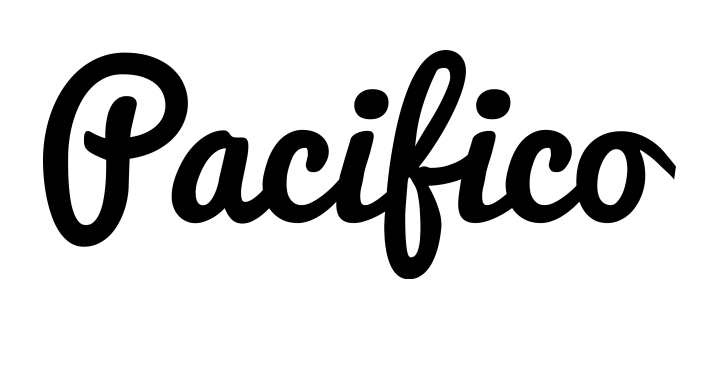
9. Pacifico

Pacifico is a handwritten brush font designed by Vernon Adams, Jacques Le Bailly, Botjo Nikoltchev, and Ani Petrova. It is a commissioned project by Google.
Pacifico was inspired by American surf culture. Script fonts are also called cursive fonts. They provide an aesthetic look rather than an easy-to-read layout
10. Playfair

Playfair is an attractive serif typeface created by Claus Eggers Sørensen. With a sibling family, Playfair Display SC small caps, Playfair Display is the main family. This font is ideal for non-tech traditional business logos.
With 12 different styles, it’s perfect for bold headlines and logos. The font looks like a newspaper headline from the 90s.
11. Merriweather

Merriweather is a sweet typeface designed by Sorkin Type. It was supposed to be used for text purposes, but its unique style made it a good option for display, and that’s why today it’s often used for logos!
Letters are condensed and have a good height which easily gives decent reliability to Merriweather. So consider using it for your next project; you won’t regret it at all.
12. Bebas Neue

Designed by Ryoichi Tsunekawa, Bebas Neue is a well-known typeface that is used for captions, headlines, and logos most of the time. If you love fonts with good boldness and capital letters, then Bebas Neue has got your back!
An interesting fact about this typeface is that the font used for the Netflix logo looks a lot like Bebas Neue, which is one more reason why you should choose it.
13. Baloo 2

Baloo 2 is a strong, versatile font that’s the counterpart of Baloo. Now it has been extended to five weights and is available in nine Indian, Arabic, and Latin scripts, which makes it more useful than before.
Feel free to use it for display purposes; it has enough readability to make you stand out, and another great thing about it is that it’s used by a popular company, Ambra!
14. Oswald

Oswald is a sans-serif typeface that was redesigned to work properly in pixel grids and on digital screens. It’s actually designed to be used freely on the internet, for which it was made especially!
Its designer is Vernon Adams, and just like every typeface on this list, it also has decent readability. Since it’s specifically made for digital display, try designing some website logos with it!
15. PT Sans

PT Sans has a really simple design, yet it’s still an effective font that can easily bring customers to your business! It was designed by ParaType and is well-known for its clean edges. Designing logos with this font can be fun since it’s guaranteed they will draw the audience’s attention without any kind of problem.
Google fonts are typefaces created by Google itself. The best thing about these fonts is that they are free to use, so you don’t have to worry about licenses or copyrights at all. They work for all kinds of websites and load faster, which makes them a worthwhile option.
Yes, feel free to use any of the fonts mentioned above! They are all perfect for display purposes, which makes them the best option for your logos.
Yes, you can use Google Fonts without purchasing any license. Also according to Google before you proceed further you should consult a lawyer and review the full license for the full details.
